
Introduction:
When working with Laserfiche Forms, providing users with clear feedback during data lookup processes is essential for a smooth and efficient experience. One effective strategy is to hide the form fields while the data is being fetched and display an animated “loading” image instead.
Use Cases:
Forms with lookup rules that take time to load
Returning Student Forms
Employee Exit Forms
Test Version: Laserfiche Forms Professional Version 11.0.2311.50564
Setup: Download codes from Bait and Tackle "Show animation while form fields load from a lookup"
Show animation while form fields load from a lookup - Modern Designer
Add a Custom HTML field to your form.
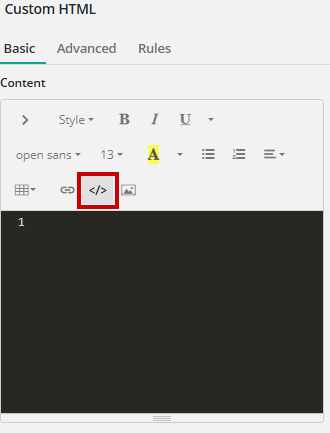
Select the Code View.

Copy and paste the HTML code from "Show animation while form fields load from a lookup".
Select CSS in the top right corner.

Copy and paste the CSS code from "Show animation while form fields load from a lookup" into CSS to apply animation.
Using a loading animation in Laserfiche Forms is a simple yet powerful way to enhance user experience. It provides immediate feedback, reassuring users that their data is being processed and preventing confusion or frustration.
