
Introduction:
In the quest for more dynamic and user-friendly forms, incorporating JavaScript buttons to show and hide fields in your Laserfiche forms can be a game-changer. This technique allows you to create a cleaner, more organized form by displaying only the relevant sections based on user interactions. Whether you’re aiming to simplify complex forms, improve user navigation, or provide a more tailored experience, using JavaScript buttons to control field visibility can significantly enhance the functionality and appeal of your forms.
Use Cases:
Parent/Guardian Information: Show additional fields for a second parent or guardian’s contact information only if the user indicates that there is a second guardian.
Enrollment Forms: Simplify the enrollment process by showing additional sections for new students, such as previous school information and transfer details, only if the user indicates the student is new to the district.
Parent-Teacher Conferences: Show scheduling options and availability fields only if the user indicates they want to schedule a conference, streamlining the process for those who do not need to book a meeting.
Test Version: Laserfiche Forms Professional Version 11.0.2311.50564
Setup: Download codes from Bait and Tackle "Show/Hide fields with a custom button click"
Show/Hide fields with a custom button click - Modern Designer
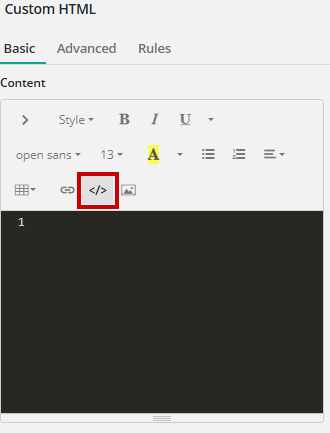
Add a Custom HTML field to your form.
Select the Code View.

Copy and paste the HTML code from "Show/Hide fields with a custom button click".
This will create a "Show Additional Fields" labeled button.
Select CSS in the top right corner.

Copy and paste the CSS code from "Show/Hide fields with a custom button click" into CSS to apply styling to enhance your button.
Select JS in the top right corner.

Copy and paste the JavaScript code from "Show/Hide fields with a custom button click" into JS to apply button functionality.
Add a single line field for the JavaScript to send a value to. (Hide this field)
Replace "ID" with the field ID from the single line field.
Add show/hide rules to any fields based on the value of the single line field as "Additional".
Conclusion: Reel in Interactivity with JavaScript Buttons
Using JavaScript buttons to show and hide fields in your Laserfiche forms can help you hook users with a more interactive and streamlined experience. By dynamically displaying only the relevant sections, you can keep your forms from becoming a tangled mess.
